-Метки
«что такое русским быть» август ажурная вставка ажурный сарафан ажурный узор акварель акварельная живопись актеры великолепного века англия анимация бабочки березы биография ботанический сад букеты быт весенние цветы весна видеорецепт времена года выбор выкройка выращивание вязание крючком вязание спицами городской пейзаж горы греция двое девушка дети детство джемпер домик дрожжевое тесто жакет жаккард женский образ живопись живопись маслом живопись на холсте животные жизнь жилет журнал по вышивке зима зимние пейзажи идея с выпечкой ирина самарина-лабиринт кавказ кошки красивые сады россии красивый узор красота природы курочка ландшафт легенды космонавтики легенды союзного государства лес летние пейзажи лето лирика луговые цветы любовь масло масляная живопись мастер-класс мастихин море мороз морская тематика морские пейзажи морской пейзаж музыка мышка настроение натюрморт натюрморты нежность он и она описание вязания осенние пейзажи осенний пейзаж осень пасха пейзаж пейзажи первоцветы первый космонавт переменчивый мир петушок печенье к чаю пионы платье подводный мир покорение космоса польша природа птицы пуловер рамочка весенняя рамочка для записей рамочка для стихов рамочка для текста рамочка для текста с девушкой рамочка зимняя рамочка летняя рамочка осенняя рамочка пейзажная рамочка с девушкой расследования реализм река рецепт пошагово рододендроны рождество розы ромашки россия с девушкой сад на косогоре сад на склоне салат с куриной грудкой салат слоеный своими руками сдобное тесто сирень сказка снег современное искусство стихи схема вязания схемка вязания схемка узора схемки вязания сша сыр топ тюльпаны узор спицами узоры уход за пионами факты из жизни фоторецепт франция фрукты фэнтази холст хранение семян художник абрахам соломон художник адамов алексей владимирович художник зарецкая татьяна анатольевна художник луценко сергей художник марина захарова цветение цветы цитаты шали юмор юрий гагарин ягоды
-Рубрики
- Фотохудожники, художники и их работы (8914)
- Натюрморты (834)
- Красивые фотографии (795)
- Иллюстрации (745)
- Живопись. Искусство (515)
- Современные художники (315)
- макро (52)
- Пин - Ап (49)
- Живые фотографии (42)
- Проект Екатерины Рождественской (17)
- Мои мечты о дальних странах, фотопутешествия (2467)
- Туризм, путешествия,транспорт, города (988)
- Парки и сады. Музеи и сокровища мира (676)
- Моя прекрасная планета (630)
- рамочки для тебя и меня (2389)
- поэзия (2243)
- лирика для настроения (1731)
- Рецепты (2087)
- выпечка (742)
- закуски (212)
- Гости на пороге, готовим быстро! (137)
- Суши, роллы, экзот. блюда (28)
- Дом, Сад, Дача, Ландшафт,Огород, Дачная мебель,Бан (1840)
- Хороший урожай (172)
- Вязание (1764)
- жакеты, кардиганы, кофточки, жилеты, свитера (597)
- Головные уборы, шаль, палантин, шляпки, сумочки (158)
- Вязание для всей семьи. Тепло и уютно (55)
- Диета, здоровье, красота (1366)
- Молодая и стройная (15)
- Улыбнемся! (1178)
- Мотиваторы, позитив (88)
- Цветы, Выращивание,Садовые и комнатные цветы (1053)
- Красота цветов! (197)
- красота и роскошь цветов (149)
- схема, украшение, полезное, для блога (1023)
- вяжем крючком (1020)
- Салфетки, коврики, палантины (218)
- музыка (1004)
- Классика рока! (48)
- Легенды, притчи, мифы, истории, интересный мир!!! (981)
- полезности для дома и семьи (880)
- полезные советы (510)
- торты, пироги, пироженое, десерт (855)
- Православие. Вера. Молитвы (765)
- духовные стихи (198)
- дизайн дома, квартиры, шторы, мебель (734)
- Дизайн проект. Стиль.Архитектура (10)
- праздники, поздравления (697)
- Открытки поздравительные!Пожелания на все случаи ж (206)
- праздники, Новый год (159)
- Преображение Господне, Яблочный Спас, Медовый Спас (68)
- Рождество!!! (57)
- Пасха- великий праздник! (43)
- о любви (674)
- Тайны природы, тайна Мирозданья (671)
- Необычные деревья (59)
- для блога (645)
- Полезный самоучитель на лиру (307)
- Комментики-открытки (2)
- психология жизни (627)
- Хочу высказать свои чувства! (24)
- Сундучок рукоделок (621)
- переделка, рукоделие, украшение (210)
- Потому,что я женщина! (615)
- знаменитости (555)
- А за окном....Все времена года! (518)
- цитаты, афоризмы (512)
- мода, стиль, новинка! (469)
- салаты (457)
- ирландское кру-у-ужево, нежное вязание (443)
- Россия. Города. Культура (430)
- Наши ПРАВА (391)
- Все, что пригодится для пользы (236)
- Животные мира. (391)
- птицы, рыбы (166)
- мир необычного (385)
- вяжем малышам и деткам (377)
- Религия: монастыри, соборы, храмы, мечети, святые (369)
- Развитие детей, развлекалки (362)
- Дуплет№№№, о вязании (352)
- Книги о вязании, журналы по вязанию (235)
- видео (351)
- короткометражный фильм (35)
- кройка и шитье (319)
- мастер-класс (314)
- Строительство.Ремонт. (293)
- стройка, строительный материал (206)
- Для мужчин! (287)
- заготовки, закрутки (285)
- личное (276)
- вязание- платье, сарафаны (261)
- вязание цветов (254)
- Фоны (246)
- Кукла (238)
- анимация, фотошоп (221)
- какие мы все разные!!! (215)
- Угадайте, кто это? Или что бы это значило? (16)
- НЕИЗБЕЖНАЯ РЕАЛЬНОСТЬ!!! (208)
- украшение, оформление блюд! (196)
- лекарственные травы (196)
- вышивка (195)
- Ювелирное искусство, украшения (189)
- Драгоценные камни и кристаллы (18)
- керамика, скульптура (165)
- Любимые актеры (161)
- Смотреть фильмы (52)
- кошки-моя слабость! (158)
- домашнее вино, кофе, напитки (158)
- делаем ПРИЧЕСКУ (154)
- витражи, фьюзинг, мозаика, стекло (153)
- красивые женщины (144)
- Свадьба (139)
- флешки (139)
- создаем игрушку (137)
- Заработок (137)
- Вяжем носочки! (126)
- техника (124)
- качаем!!! (124)
- вопрос батюшке (119)
- выбираем косметику (119)
- соленое тесто , пластика (110)
- человек, мнение о нем! (108)
- Автомобили! (102)
- Декупаж (100)
- лоскутное шитье (91)
- православное видео (91)
- Природа: шум ветра, моря, ручья, пение птиц (88)
- учимся рисовать! (86)
- пэчворк (83)
- Библия, Тора, Коран, исследования, толкование (82)
- музыкальные открытки (77)
- эпиграфы для блогов (77)
- фиалочки-сенполии и стрептокарпусы, глоксинии (72)
- квиллинг,сказка из бумажных полос (70)
- клипарты (65)
- варим правильное варенье (62)
- подушка-сплюшка! (61)
- плетение из лозы, газет, журналов (55)
- Программы (54)
- пицца (53)
- батик (47)
- антиквариат (39)
- знамения - небо, земля, космос (37)
- Литература и даже классика!!! (32)
- Смайлики (32)
- Бисер (30)
- Брюгское кружево (27)
- вязание из меха (26)
- Музыка из кинофильмов (25)
- Купальники (13)
- валентинки (13)
- компьютерная графика (13)
- Мои хвастушки! (11)
- мантры (7)
- Тильды- Матильды! (4)
-Фотоальбом

- Личные фото
- 09:13 15.03.2019
- Фотографий: 5

- Фото без Photoshop
- 09:11 15.03.2019
- Фотографий: 34

- Февраль на исходе
- 09:09 15.03.2019
- Фотографий: 11
-Музыка
- Я тебя люблю_-_Тебя, словно белого котеночка
- Слушали: 22034 Комментарии: 33
- Маки_-_Без_тебя__без_твоей_любви
- Слушали: 16405 Комментарии: 22
- Группа_Рождество-ТАК_ХОЧЕТСЯ_ЖИТЬ
- Слушали: 18687 Комментарии: 22
- orkestr_frensisa_leya_franciya_penie_ptic
- Слушали: 27011 Комментарии: 17
- Kate Church
- Слушали: 15391 Комментарии: 11
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Статистика
Применение атрибута alt для улучшения инднксируемости изображения |
Цитата сообщения Ipola
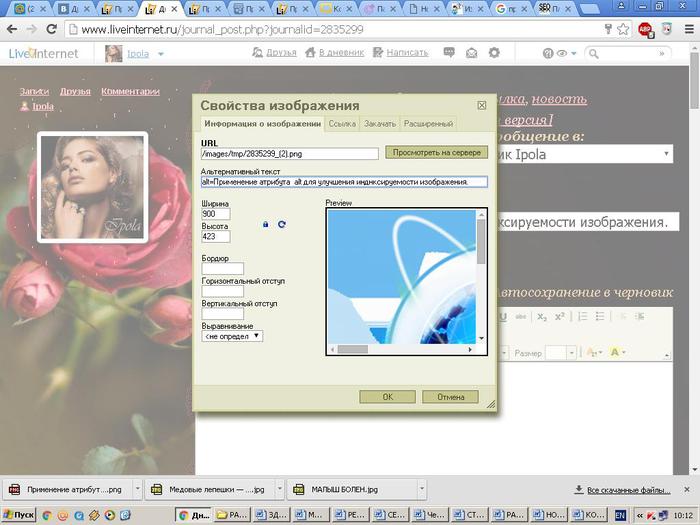
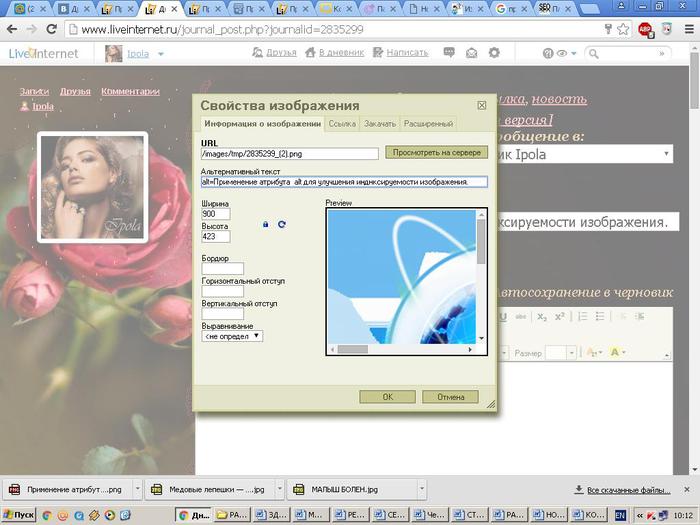
Применение атрибута alt для улучшения инднксируемости изображения.


Атрибуты title и alt должны использоваться для каждого изображения или ссылки на странице для того, чтобы роботы поисковиков поняли содержимое каждой ссылки или изображения. Надо понимать, что роботы поисковых систем не рассматривают сайты так, как мы с вами. Так HTML код для ссылки будет иметь такую форму:
<A HREF = "http://www.yoursite.com"title = "заголовок вашей страницы" alt= "заголовок вашей страницы"> заголовок вашей страницы </ a>
Как известно, тег alt предназначен для того, чтобы выводить альтернативный текст, информации для тех, кто отключает показ изображений в своих броузерах, но видимо таких людей уже нет, скорость интернета растет, а цены у провайдеров падают. При его использовании картинка изображения обычно не видна, мне это свойство атрибута alt и не нравится. С этим атрибутом alt я разобралась довольно быстро и использую его своим способом почти к каждой картинке, особенно в рекламных сообщениях. Это я делаю так, что он есть, но изображение не пропадает. За последние полгода ТИЦ мой моей страницы увеличился с 60 до 120, и я думаю, это отличный показатель того, что я на правильном пути.

Google официально подтвердил, что он главным образом при поиске сосредотачивается на тексте в теге alt, пытаясь понять, что изображено на рисунке. Отношение к alt поисковиков вполне логично, ведь именно в этом атрибуте тега картинки прописывается альтернативный текст, который в этом случае является прямым идентификатором картинки. Надеюсь, что при использовании alt моим способом, довольными остаются и Google и мои читатели : все всё видят! Что хочу сказать про заголовок < title >:
• он должен иметь смысл для ваших посетителей.
• плохой заголовок снижает вероятность того, что пользователи будут нажимать на ссылки вашего сайта в результатах поиска.
• Не нужно использовать тег заголовка title с рекламным текстом
Кому это может быть интересно? Всем, кто заинтересован в увеличении показателей своего дневника, всем, кто работает в рекламе.
| Рубрики: | для блога/Полезный самоучитель на лиру |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









